1.El primer paso es crear un cuadrado para utilizarlo de fondo y lo
pondremos de color azul , en el crearemos círculos rojos , los cuales
serán los ojos del insecto y le añadiremos una sombra de color negra.
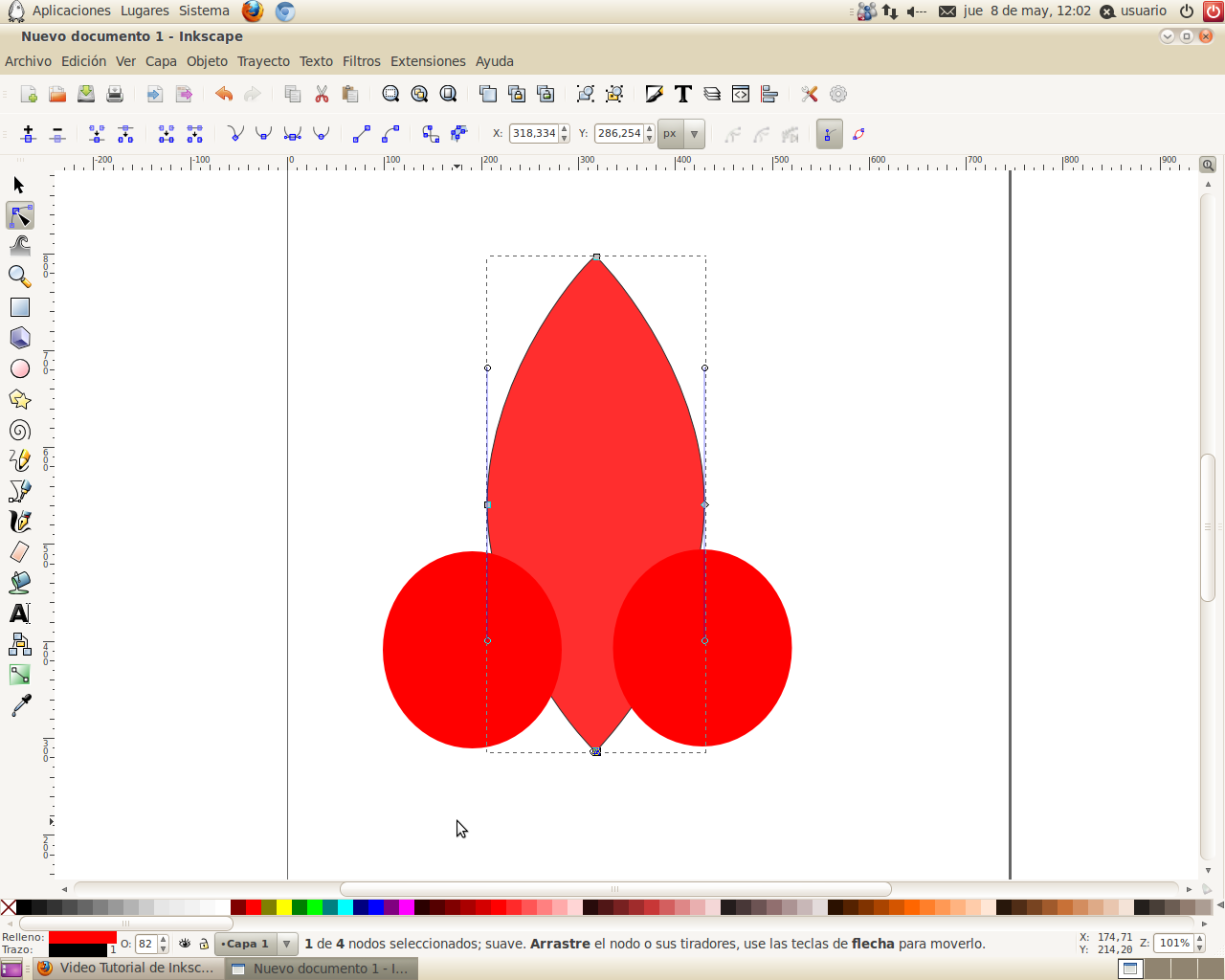
crearemos
un cuadrado entre los dos ojos y lo moldearemos hasta que tenga la
forma que muestra el tutorial a partir de la herramienta "nodos" una vez
moldeado iremos a trayecto--> desvío dinámico
2.
a continuación se crea un circulo para situarlo justo entre los dos
ojos del insecto, se le asignara el color negro y posteriormente se
baja el circulo a segundo plano.
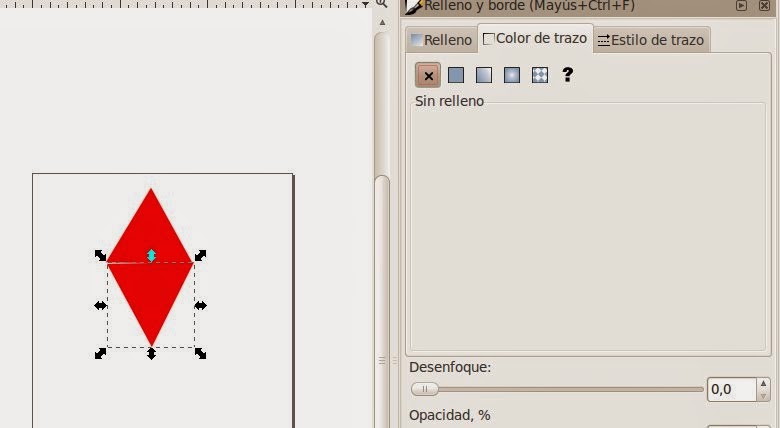
3. crearemos los colmillos del insecto creando dos cuadrados blancos y los moldeamos con la herramienta de "nodos"
a
continuación crearemos las antenas del insecto: creamos un cuadrado y
marcamos "trayecto--> objeto a trayecto" y podremos moldear bien las
antenas ayudándonos de la herramienta "nodos", una vez creados vamos a
darles el efecto y para ello vamos a "filtros--> biseles--> acero
prensado"
duplicamos la antena y le cambiamos la dirección y ya tenemos las dos.
creamos
otro cuadrado marcamos en trayecto --> objeto a trayecto ; volvemos
a utilizar la herramienta de "nodos" y lo molde y en ella marcamos en
--> suprimir los nodos seleccionados, y a partir de ahí podremos
empezar a moldear las alas del insecto.
le asignaremos el color blanco y un degradado junto a unas lineas pequeñas con la herramienta "lápiz"
la duplicamos y cambiamos el sentido y conseguimos las cuatro alas.
marcamos " bajar la selección al fondo" y conseguimos ponerlas detrás del cuerpo del insecto.
añadimos dos círculos en los ojos a los cuales se les pone un color blanco y un degradado de color rojo.
crearemos un rectangulo grande justo debajo del insecto de color verde pistacho
al cual le iremos alternando degradados verdes y negros, una vez acabado lo inclinaremos un poco hacia la derecha.
finalmente
crearemos las patas del insecto , se cebe crear un cuadrado marcar
"trayecto--> objeto a trayecto" a partir de ahi podremos moldearlos
como nos indica el tutorial y finalmente lo duplicaremos y tendremos
todas las patas, le añadiremos un efecto ;
filtros-->ABCs-->relleno de ruido".
resultado final